Herbst 2021
#agriculture
#signup-process
#dashboards
Agrimand ist ein Start-Up im landwirtschaftlichen Bereich. Sie bieten eine unabhängige Handelsplattform an, die Landwirten und Händlern eine direkte Kommunikation und einen direkten Handel ohne Zwischenhändler ermöglicht. Auf diese Weise werden Landwirten eine innovative Unabhängigkeit und Preis-Transparenz ermöglicht.
Mit dem Anliegen, mehr Registrierungen zu erlangen, ist Agrimand auf mich zugekommen.
- Den Registrierungsprozess nutzerfreundlich zu gestalten, zu verkürzen und Abbrüche zu reduzieren.
- Die Anzahl an verwendbaren Registrierungen erhöhen.
- Die Anzahl von Registrierungen erhöhen.
- Professionelles, konsistentes UI-Design, das auch für weitere zukünftige Produkte anwendbar ist.
zwei Monate, einen Tag die Woche, in Zusammenarbeit mit dem internen Marketing und der internen Entwicklung
16
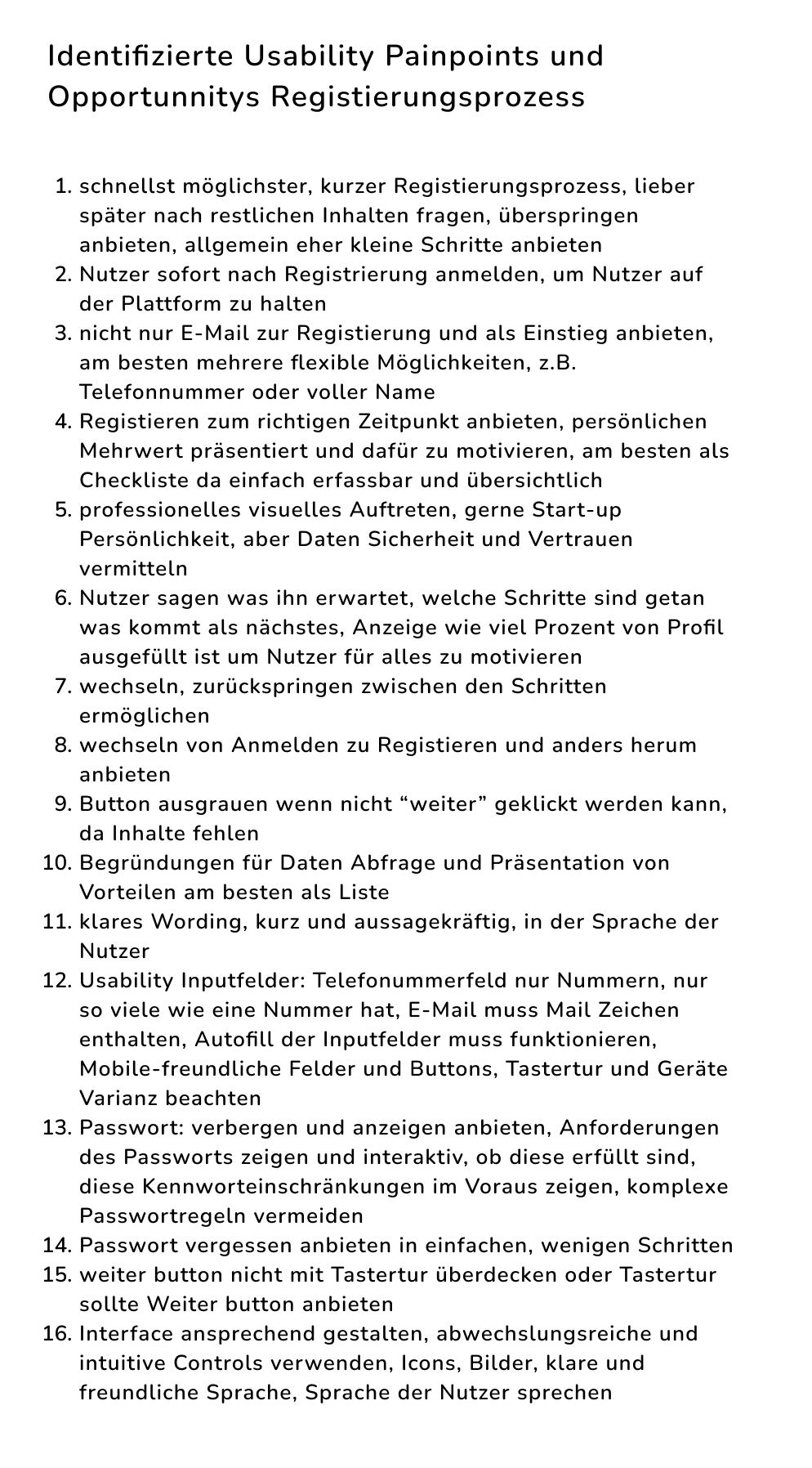
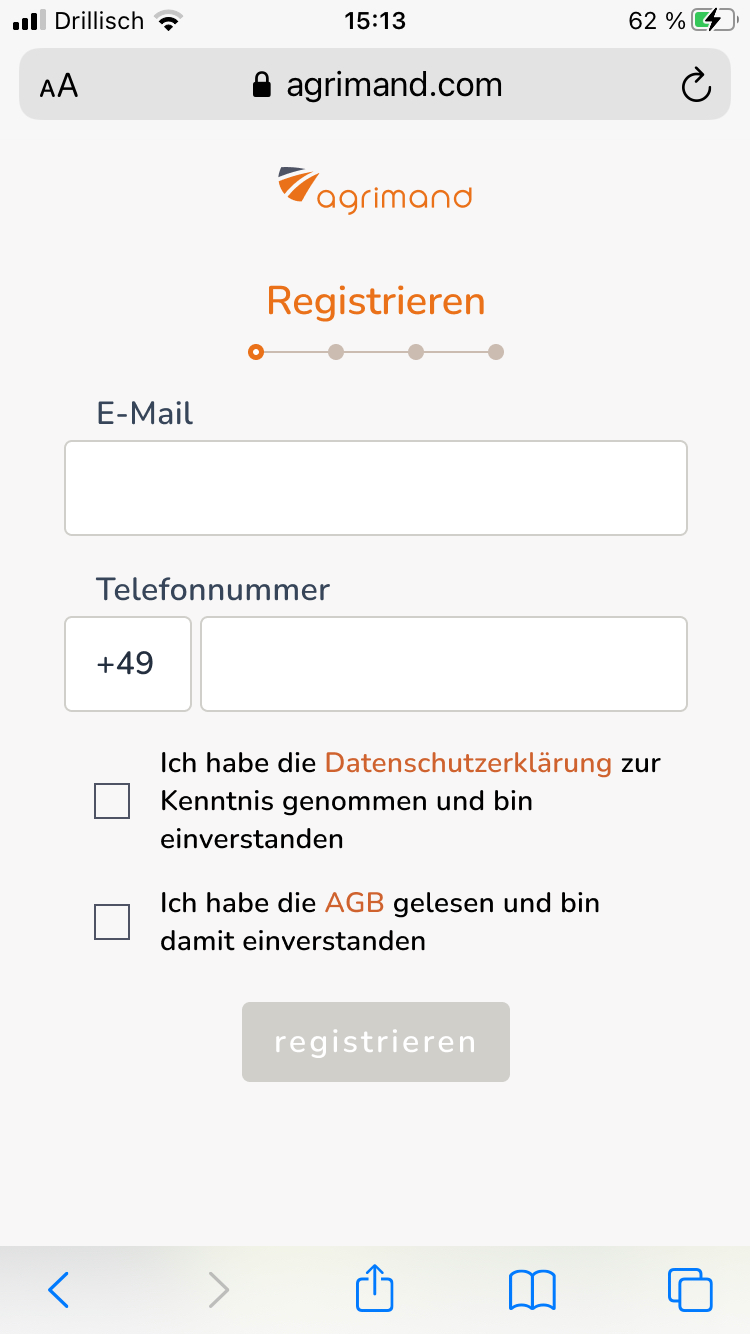
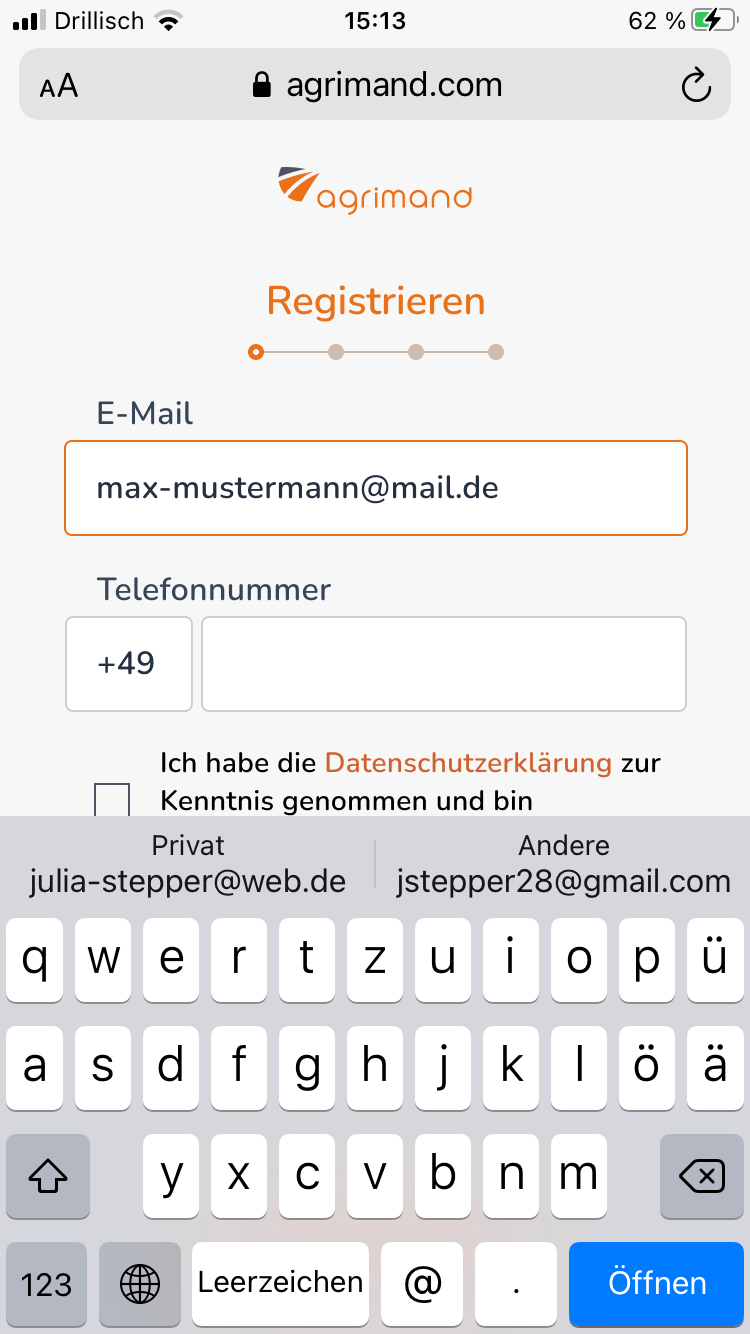
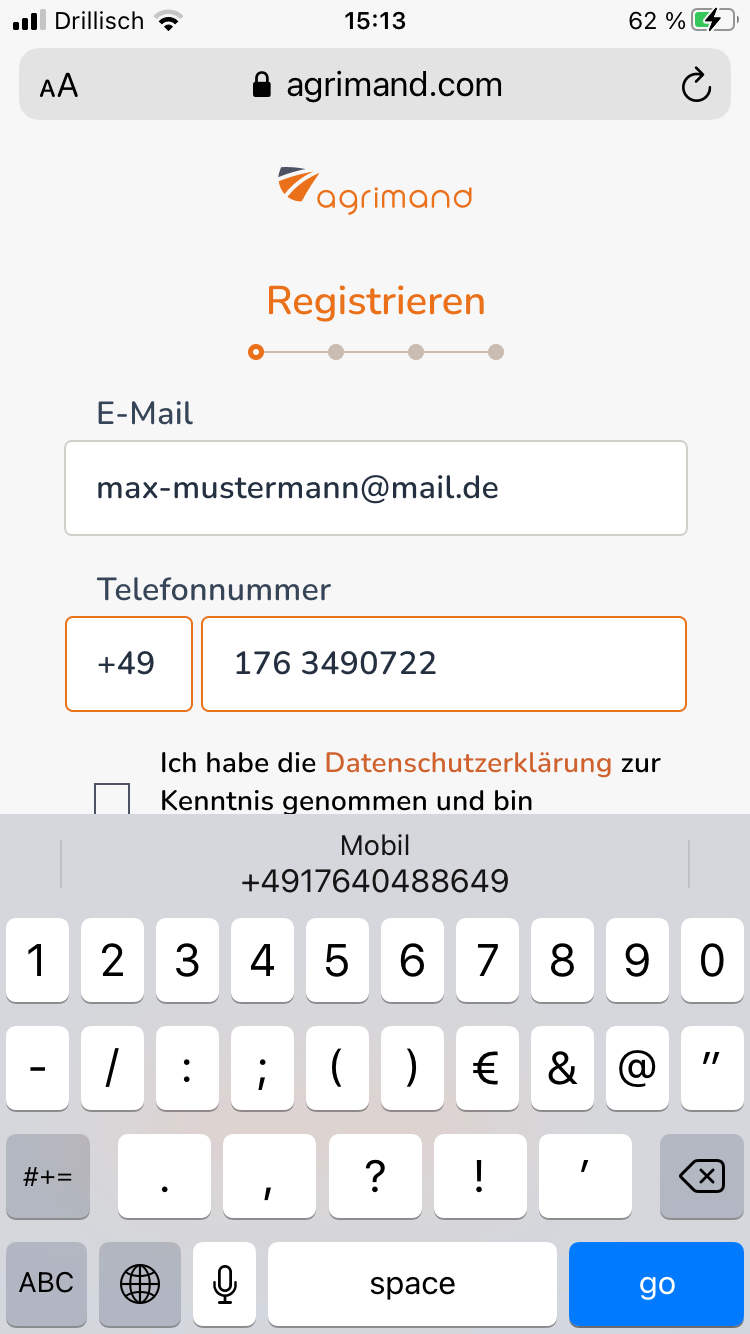
Usability Painpoints und Opportunities konnte ich im Registrierungs Prozess identifizieren.








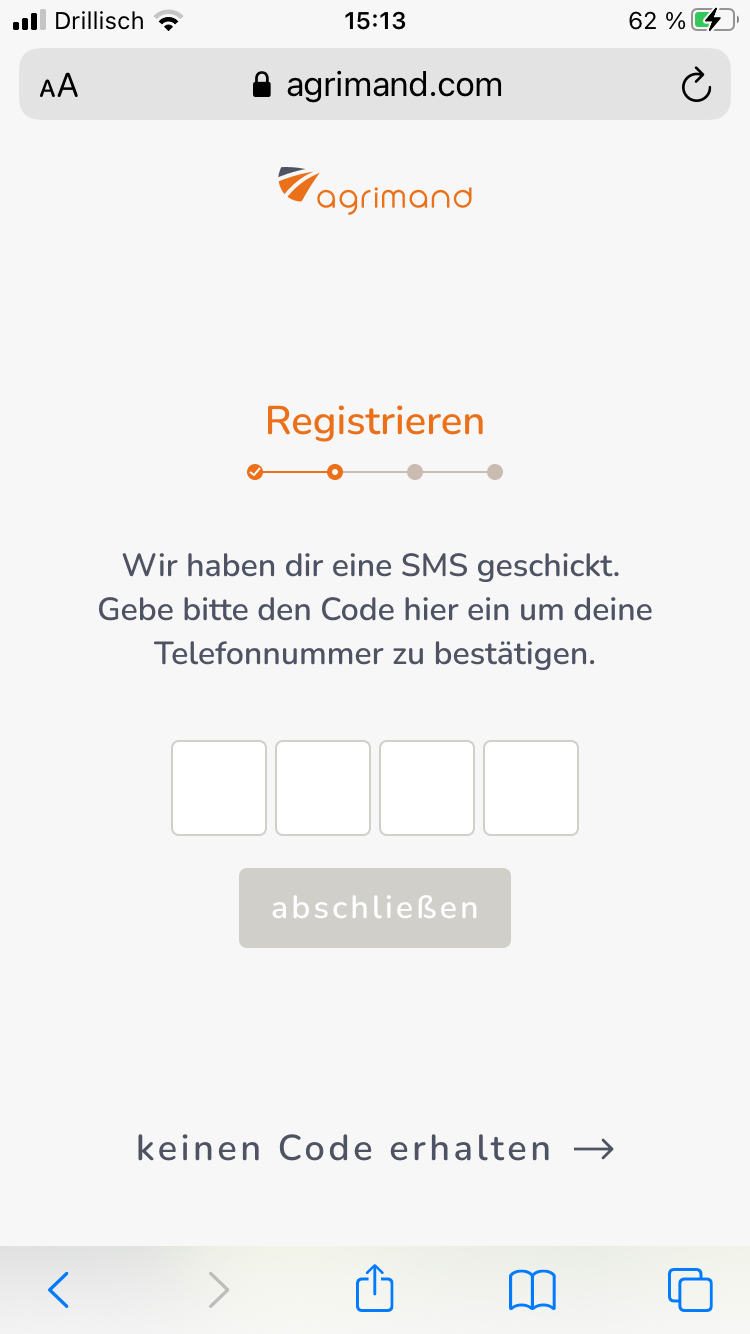
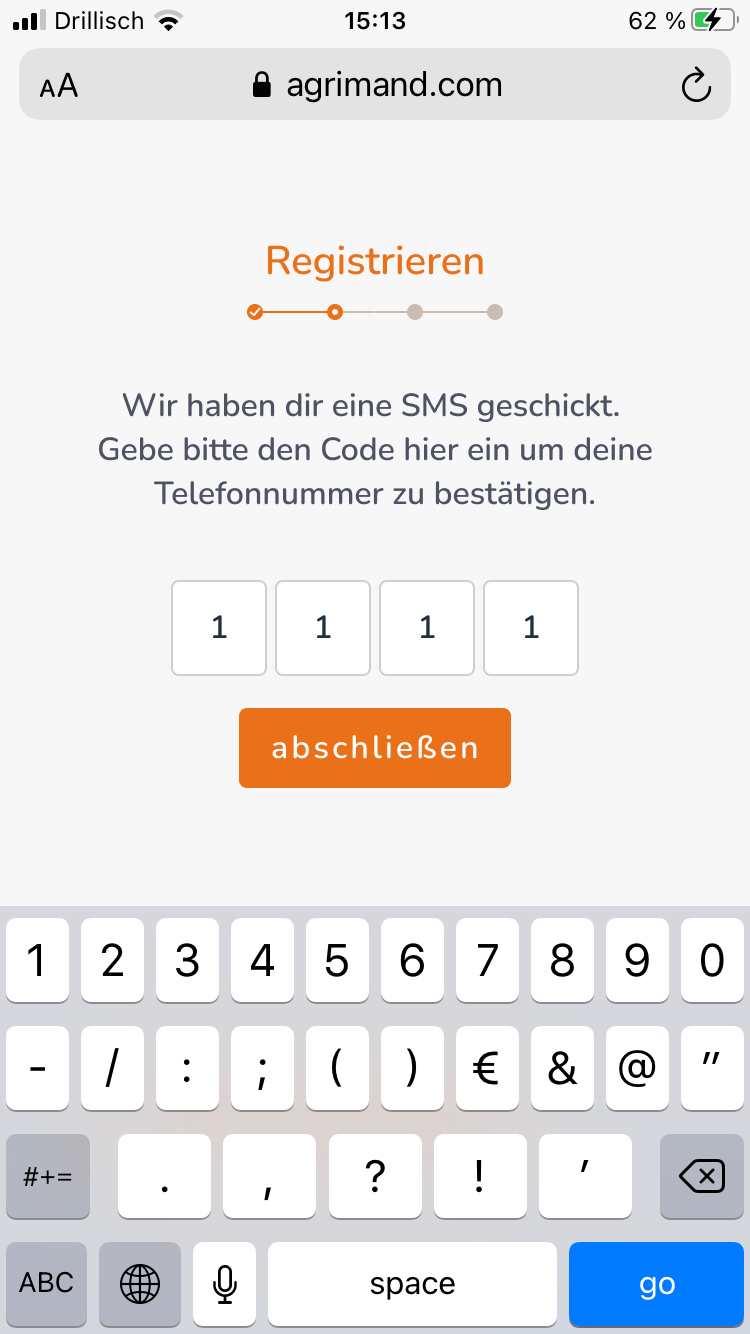
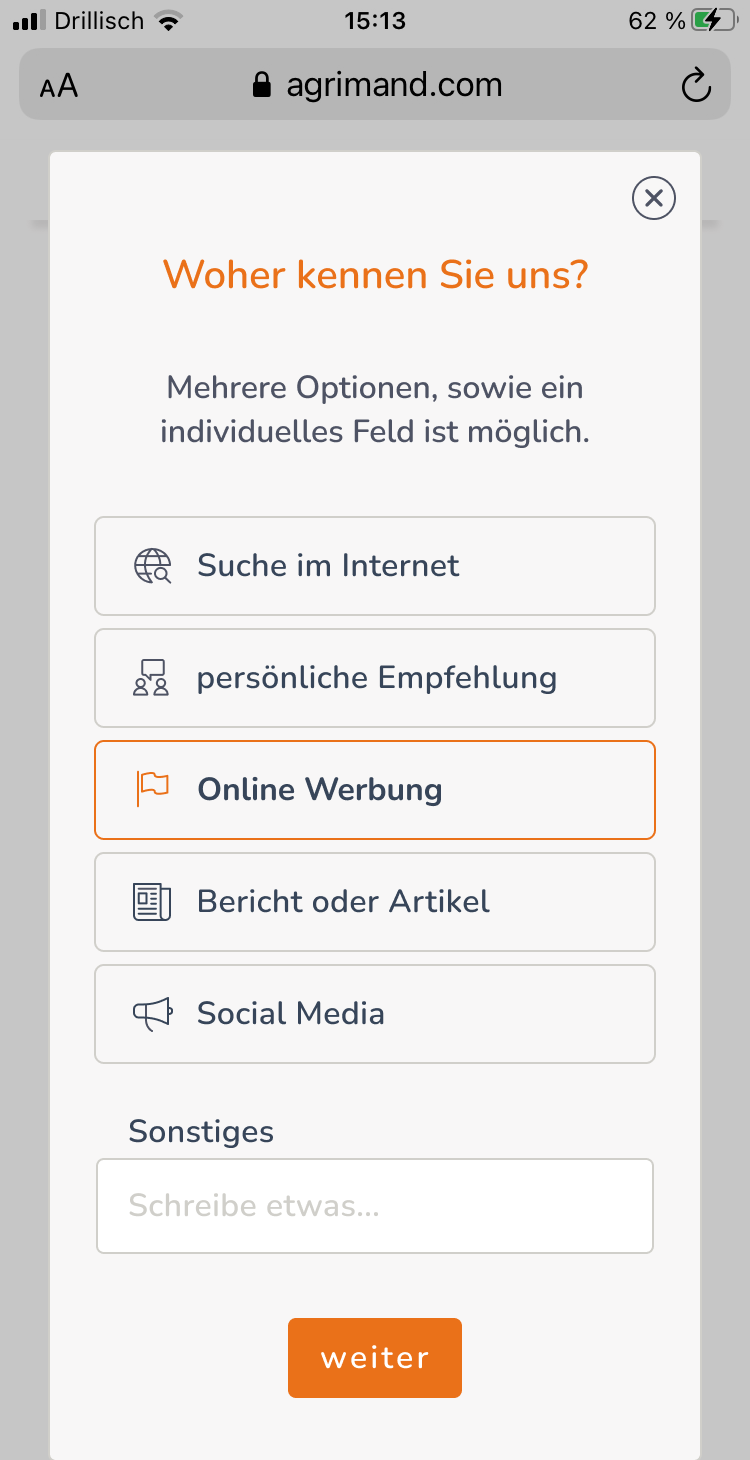
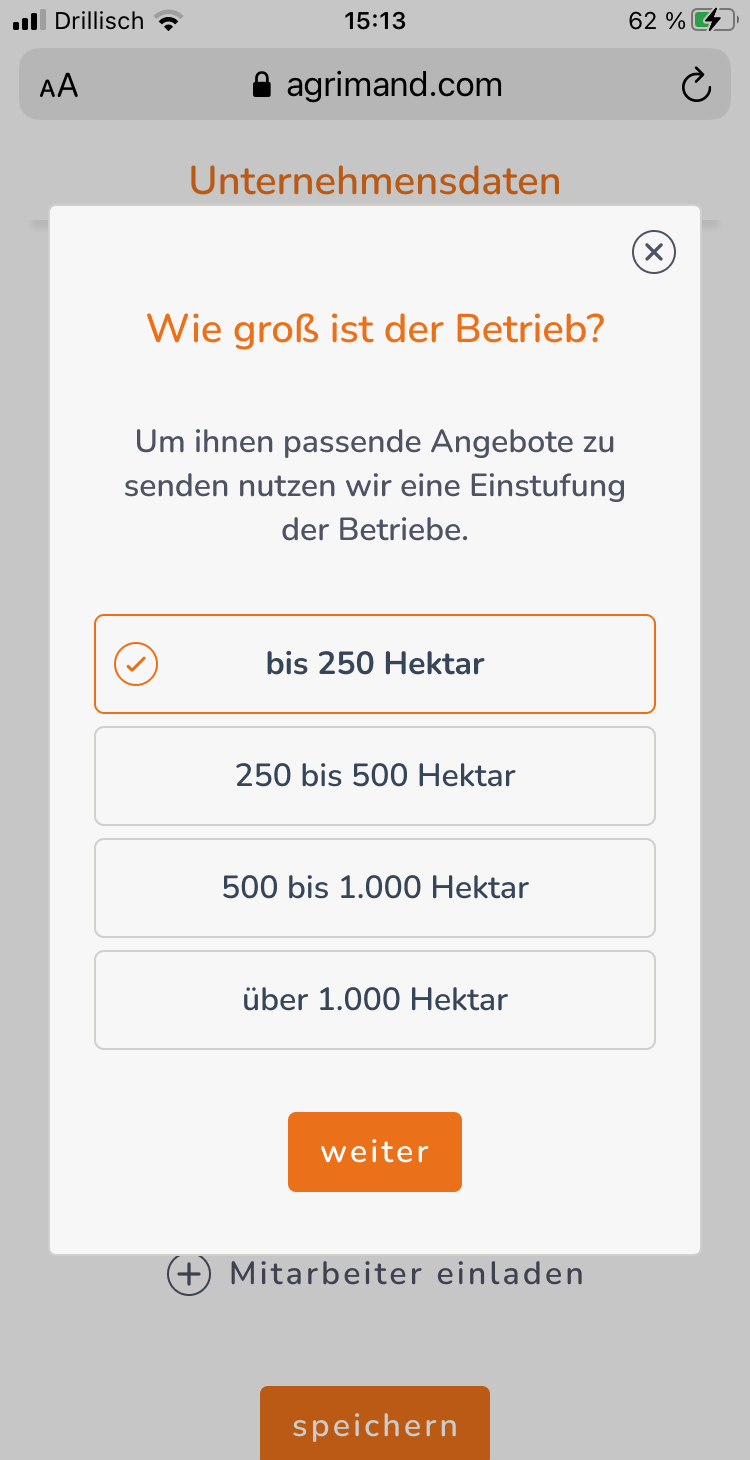
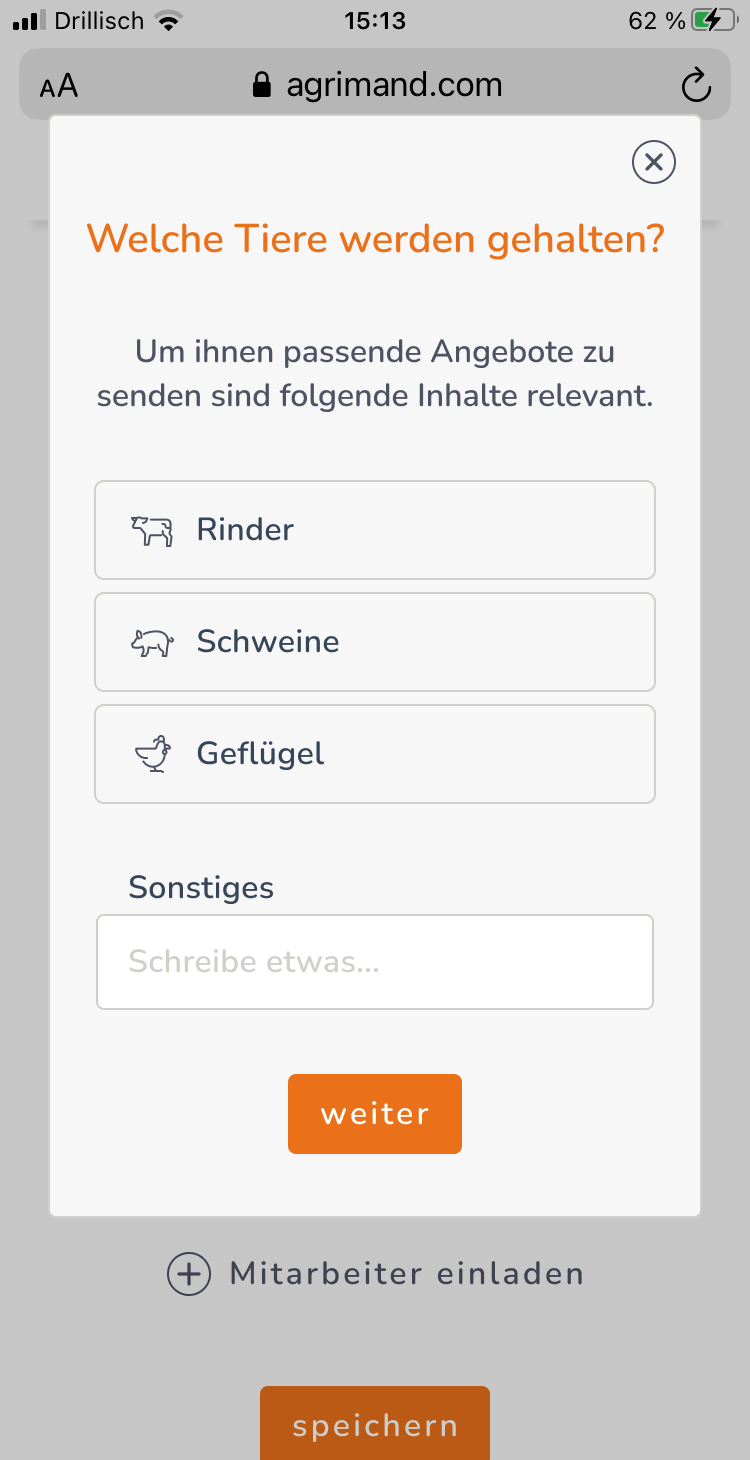
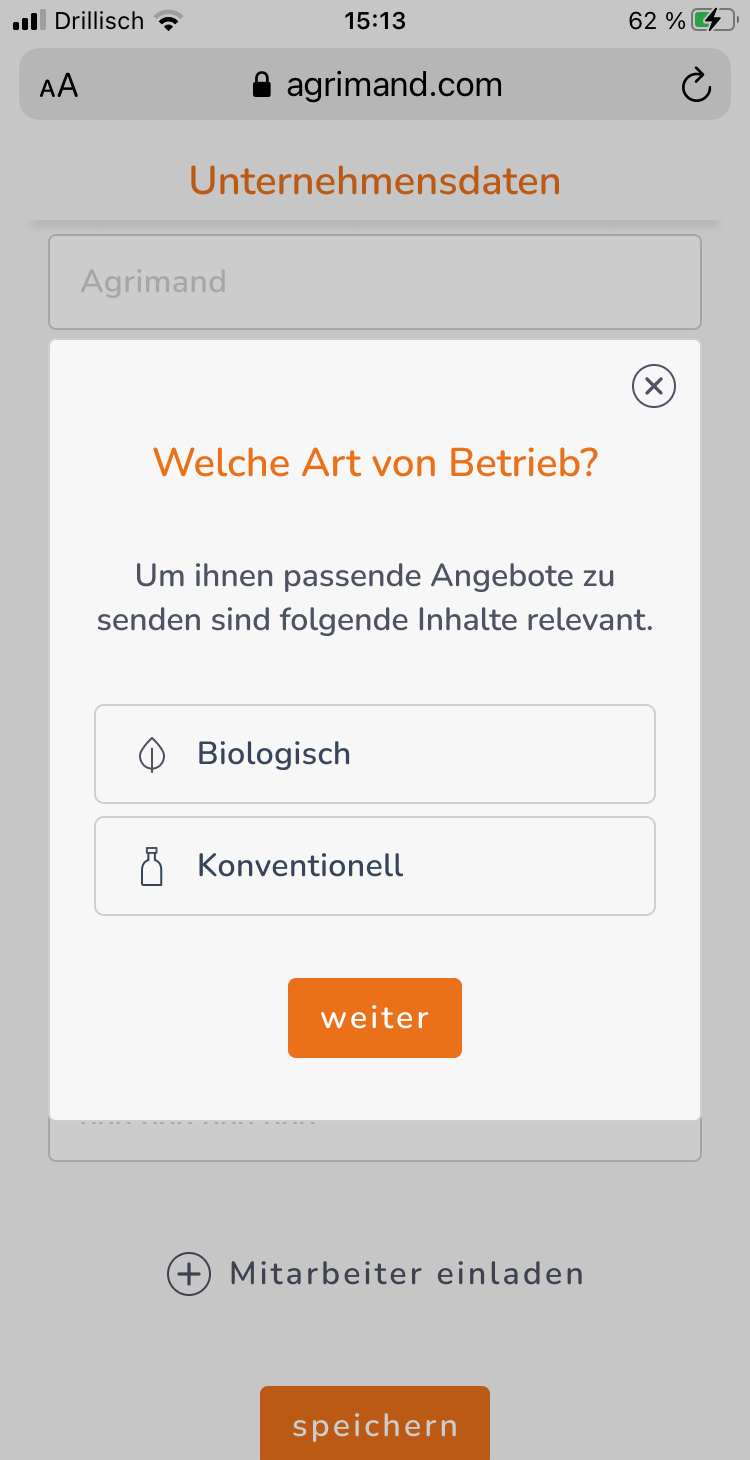
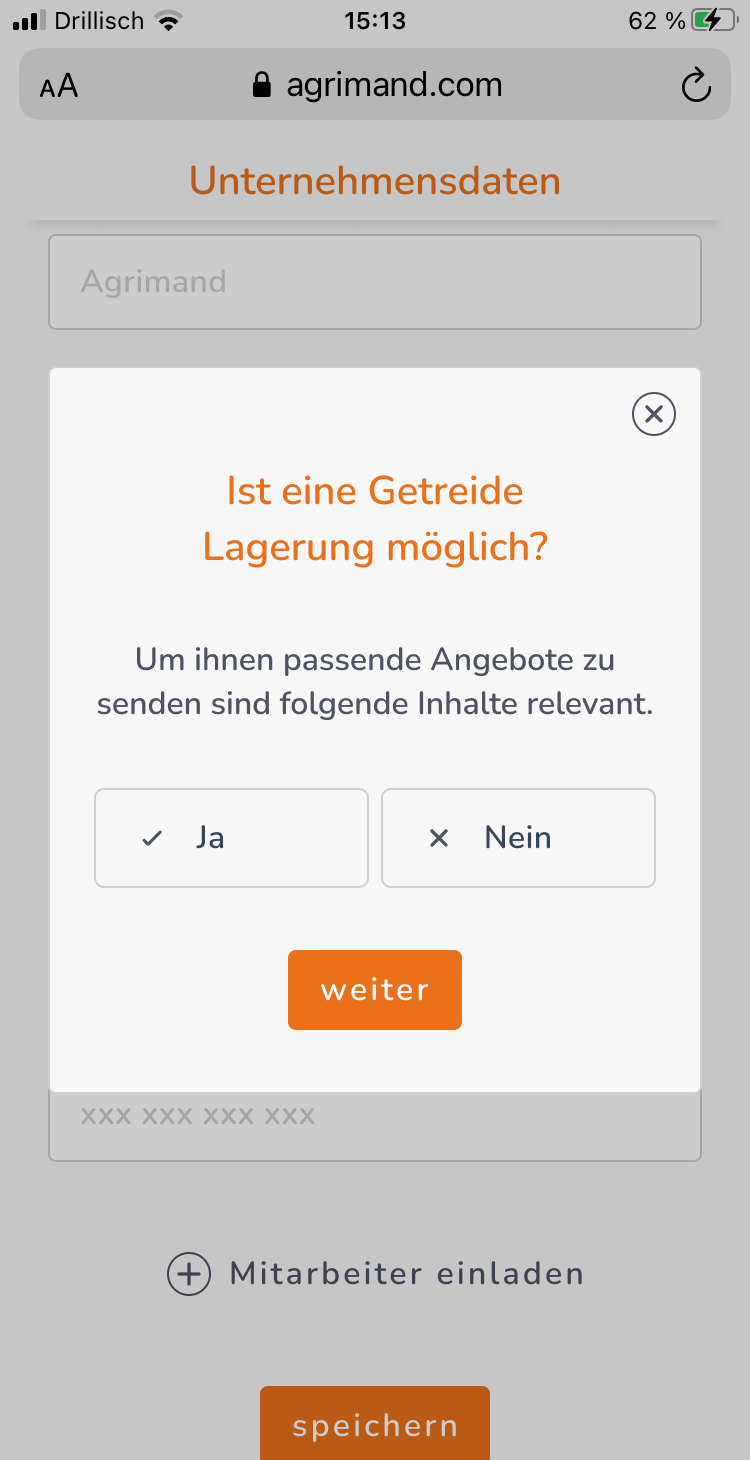
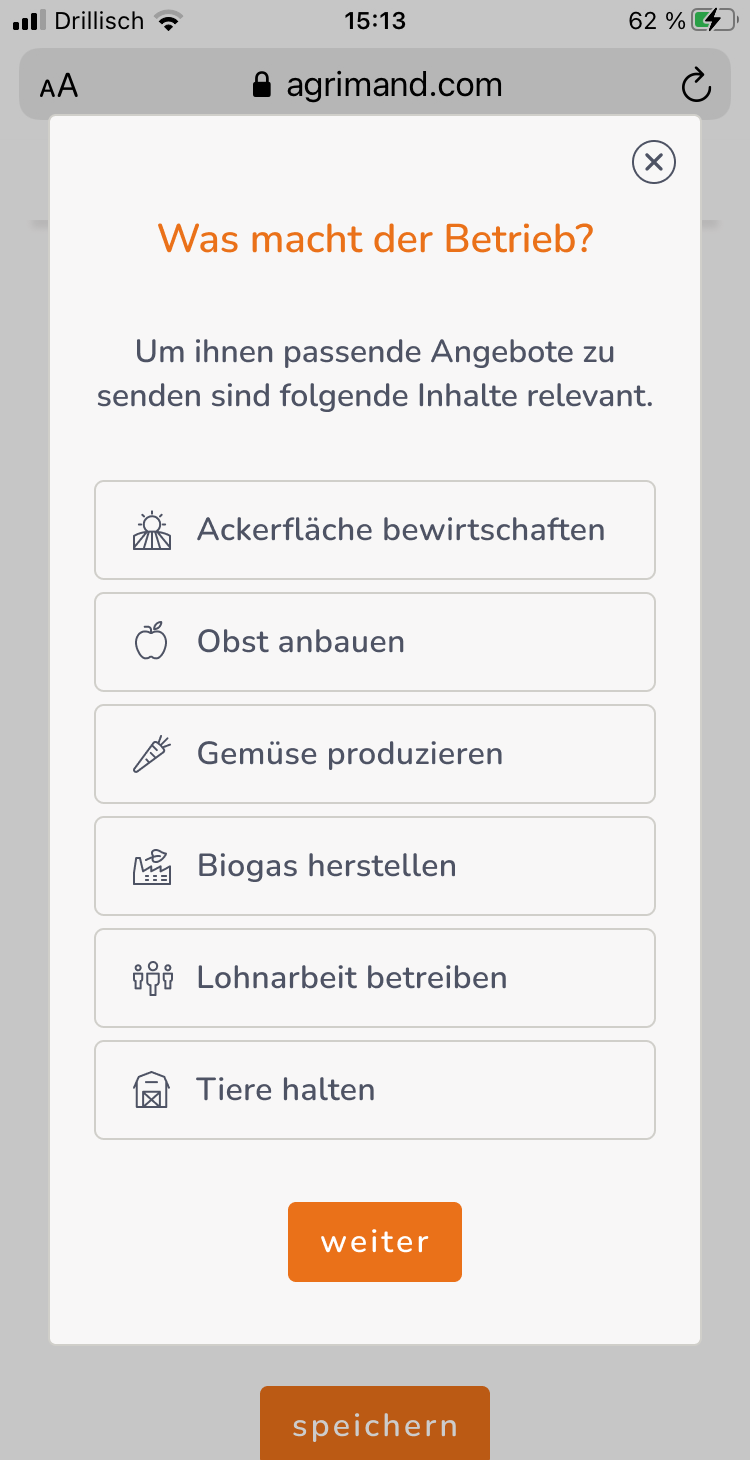
Mit einem deutlich verkürzen Registrierungsprozess werden Abbrüche reduziert. Mit den minimal erforderlichen Daten wird technisch gesehen eine Registrierung abgeschlossen.






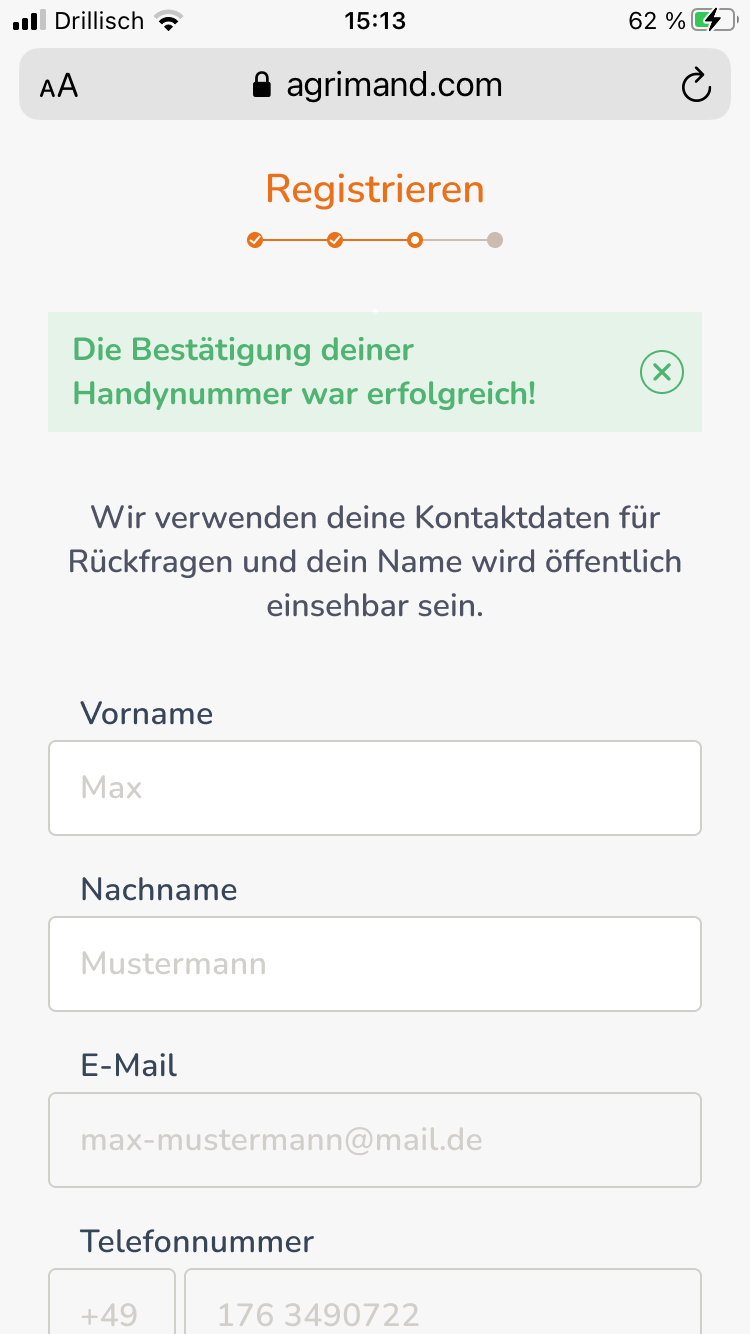
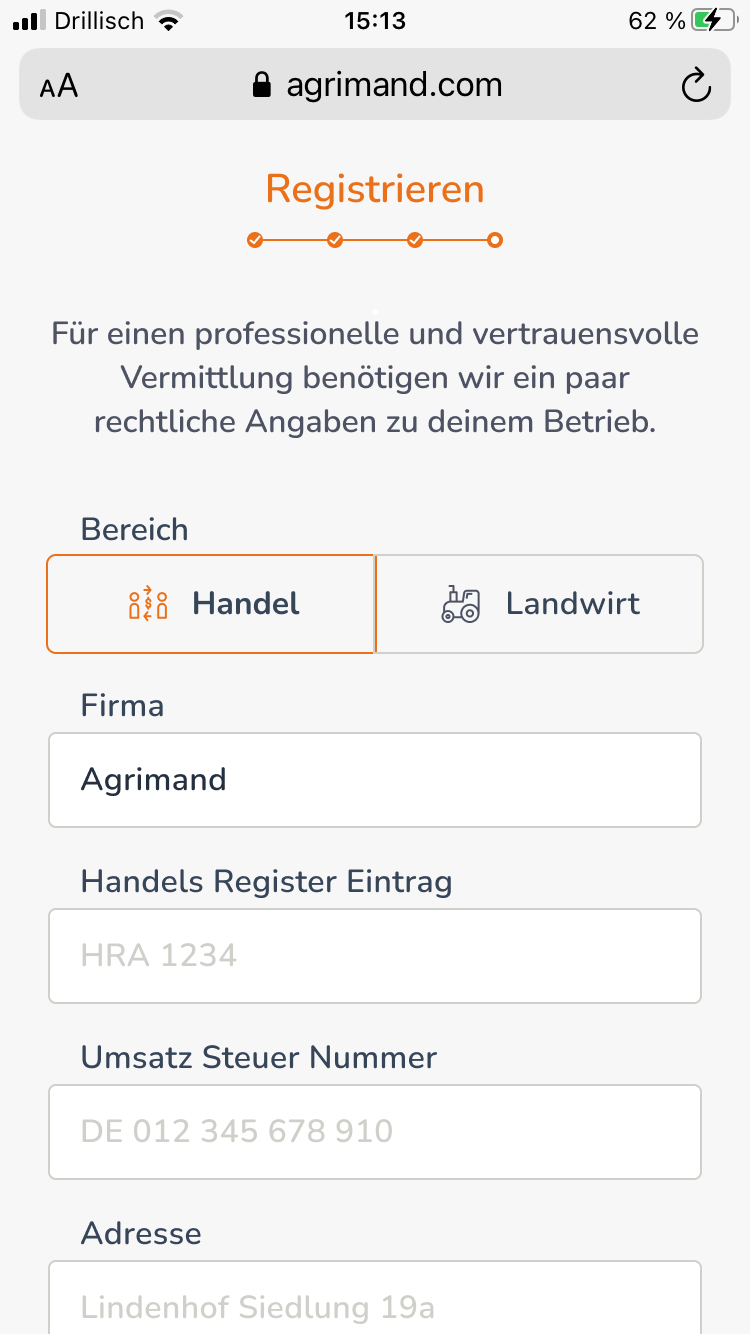
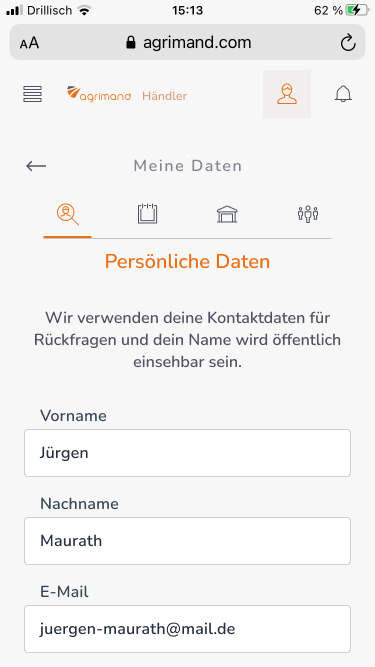
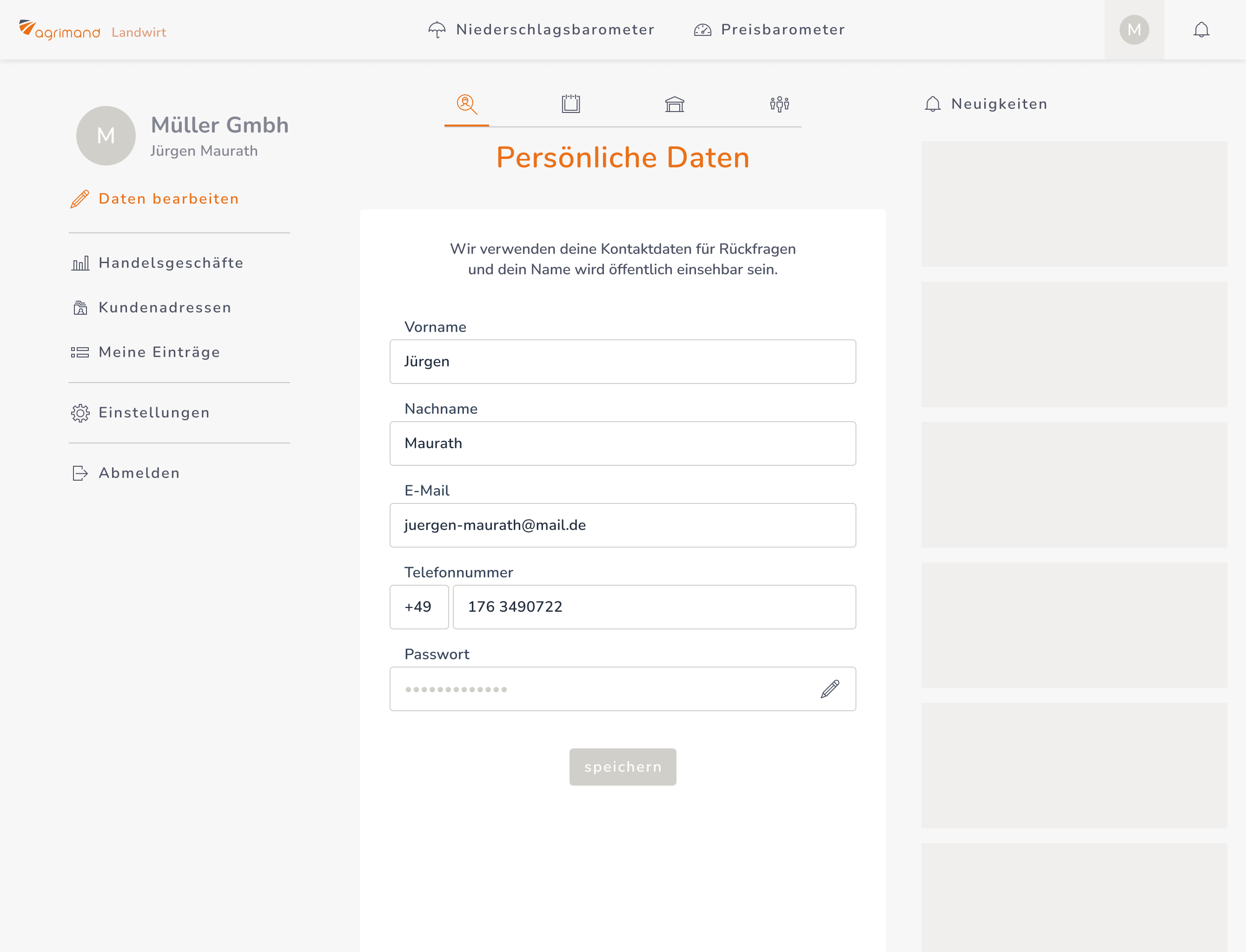
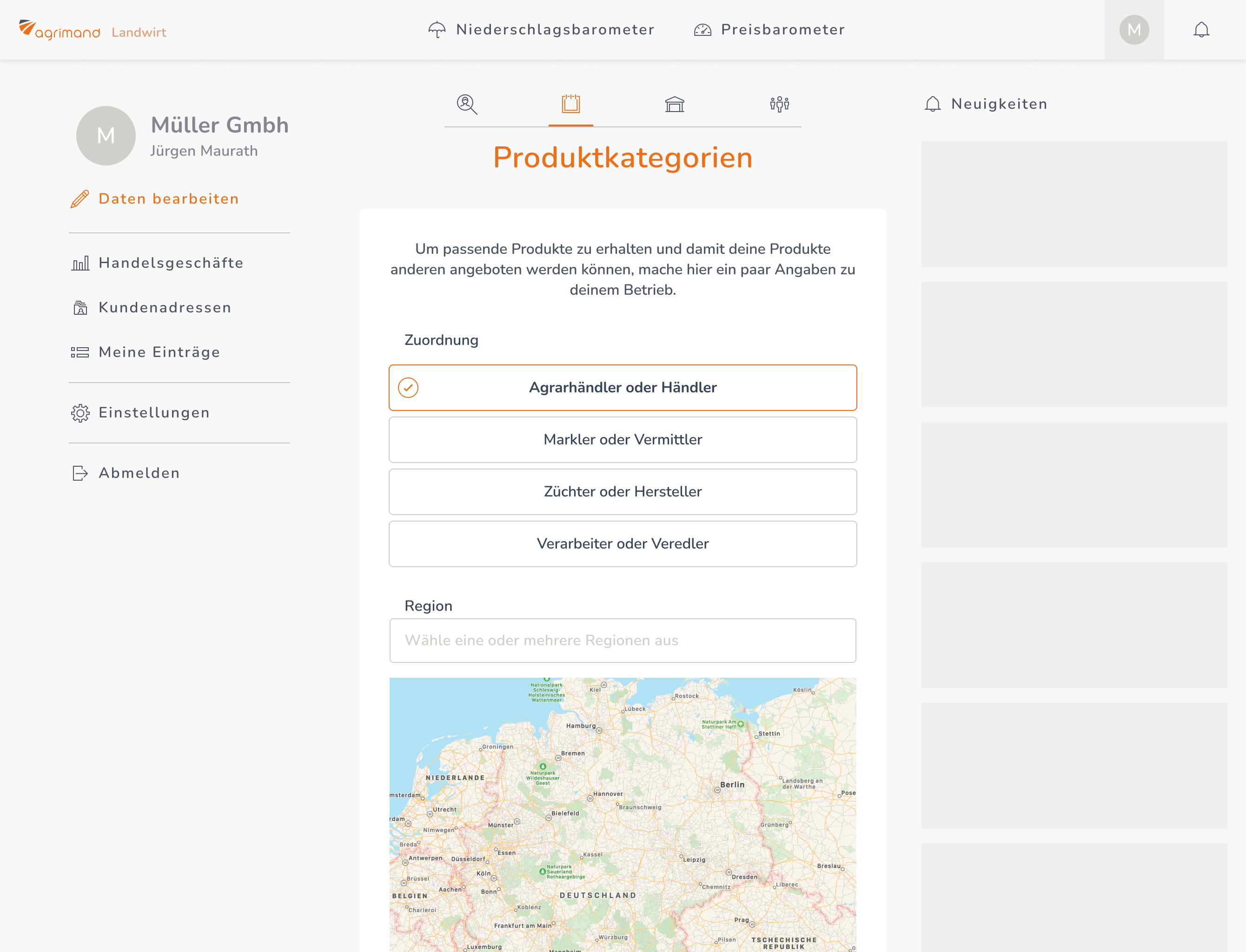
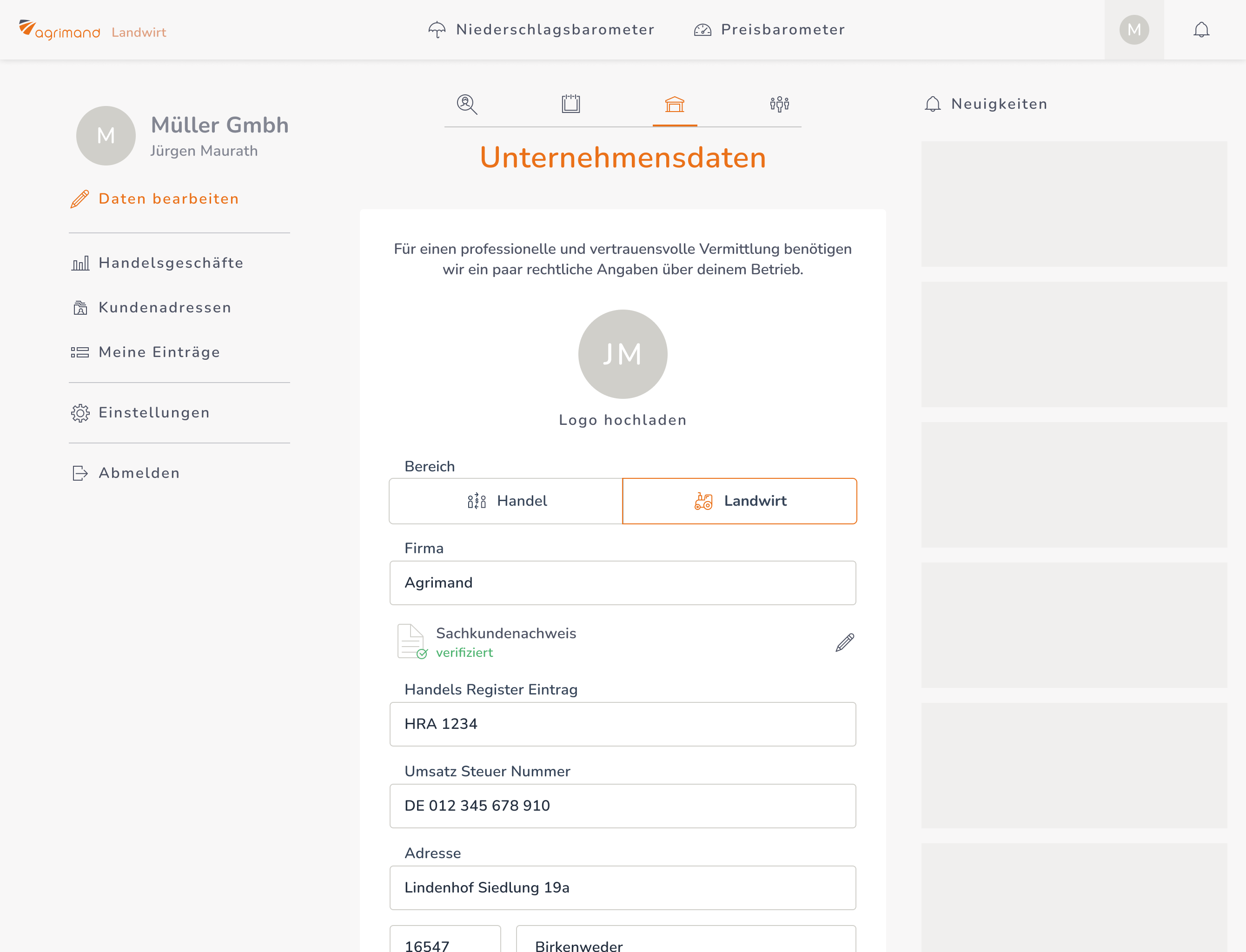
Der Nutzer wird motiviert, Angaben zu tätigen durch eine schrittweise Abfrage mit Pop Ups und dessen einfache Gestaltung. Der Einsatz von Icons erleichtert die Aufnahme des Inhalts und leiten den Nutzer zusätzlich zu einem passenden UX Writing. Aus Start Up Sicht können die Nutzer mithilfe dieser Daten ihre Kunden gezielter und individueller ansprechen.

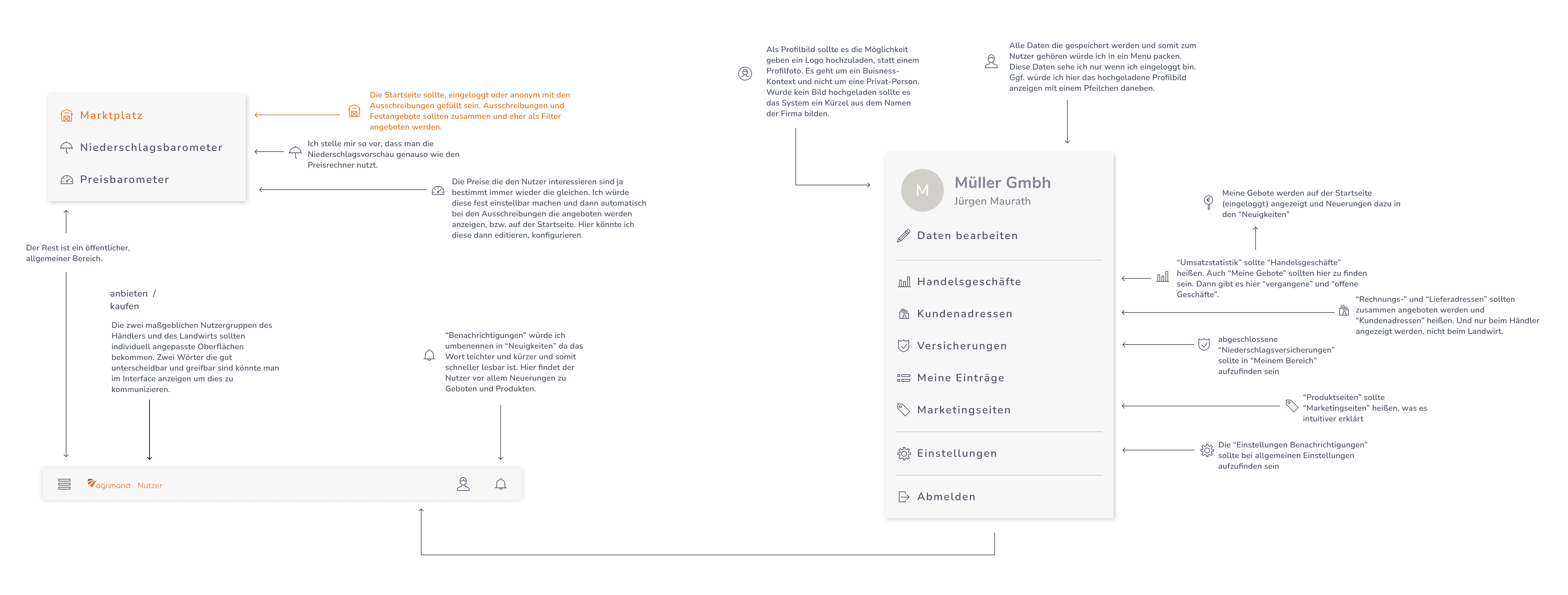
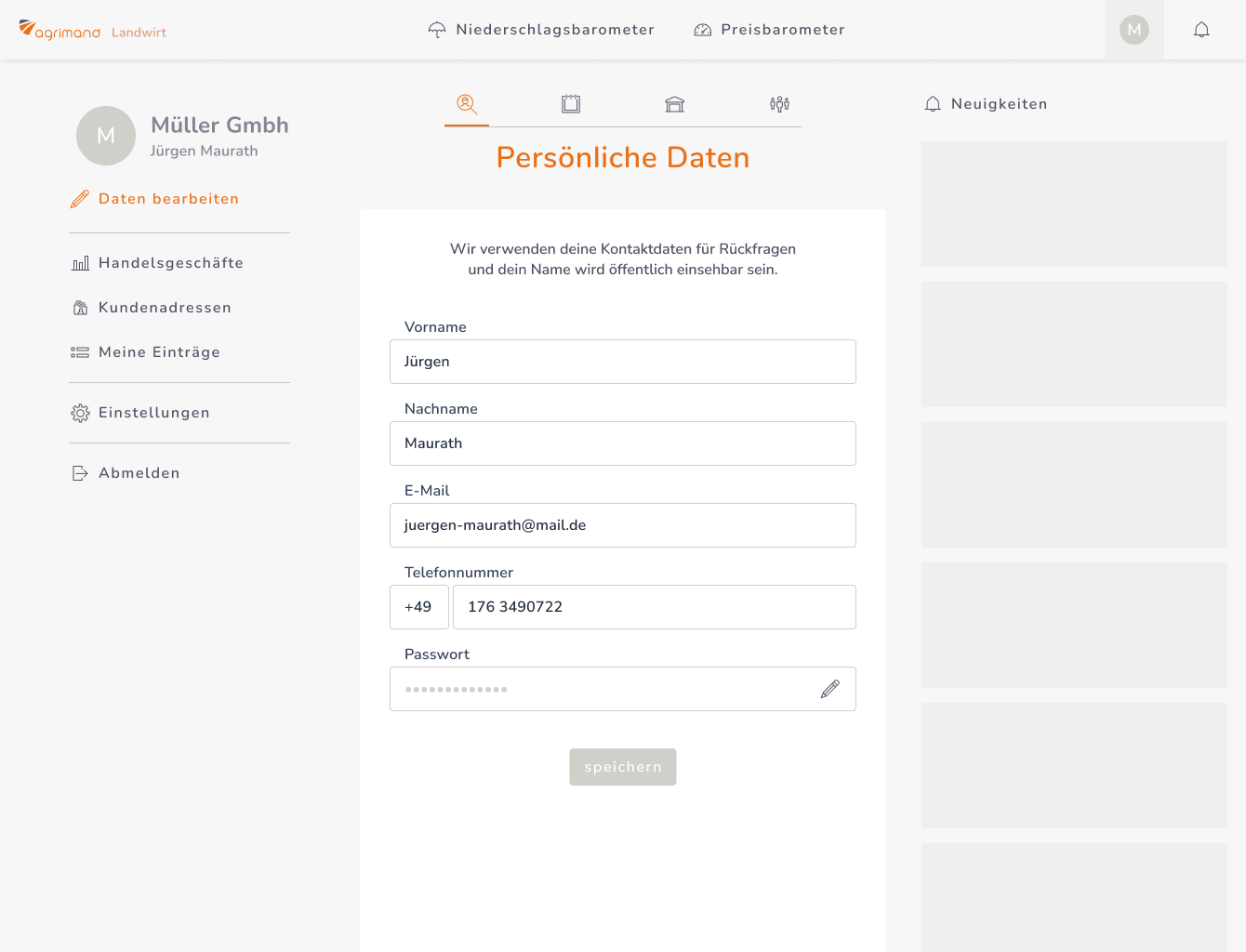
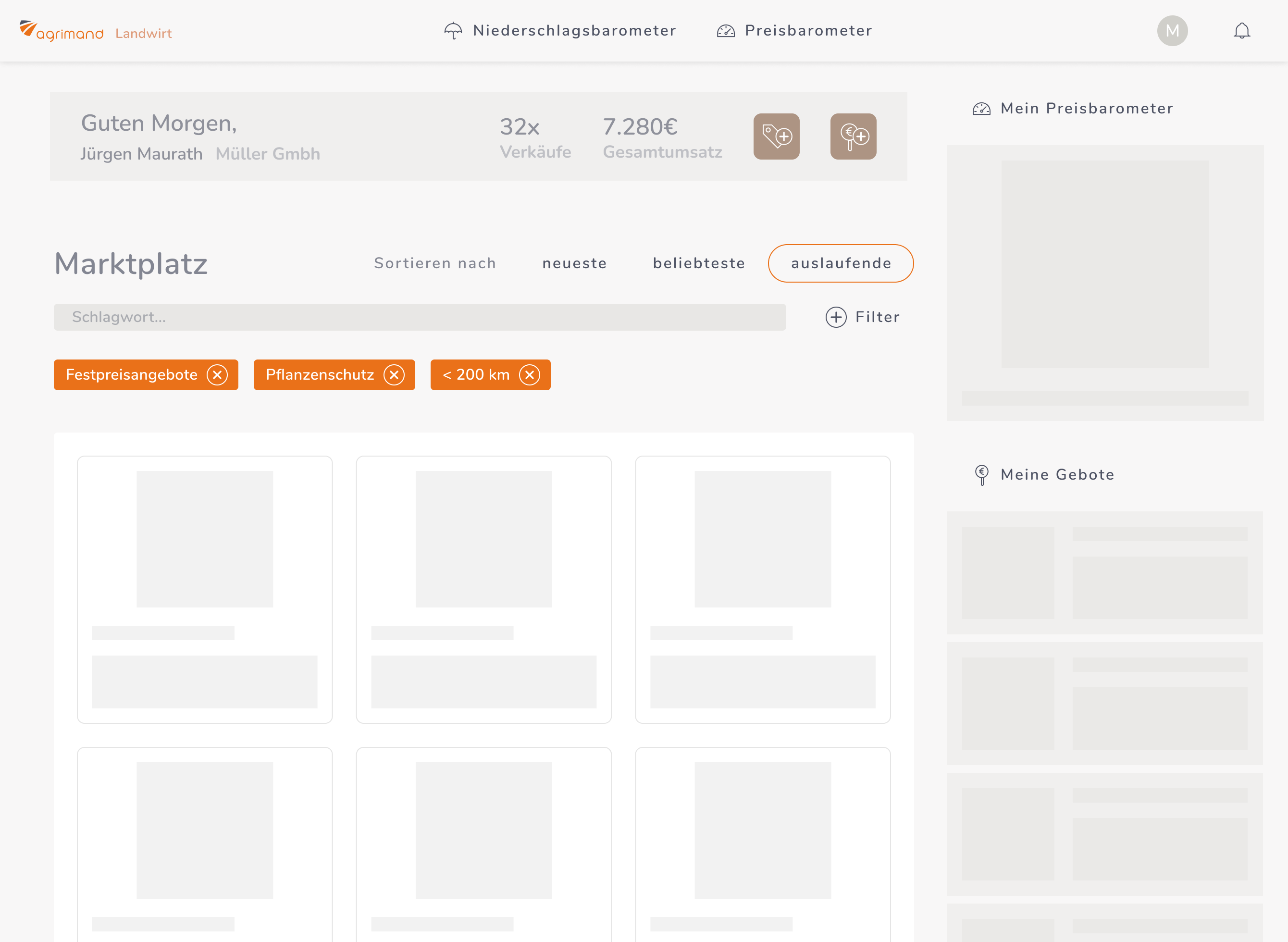
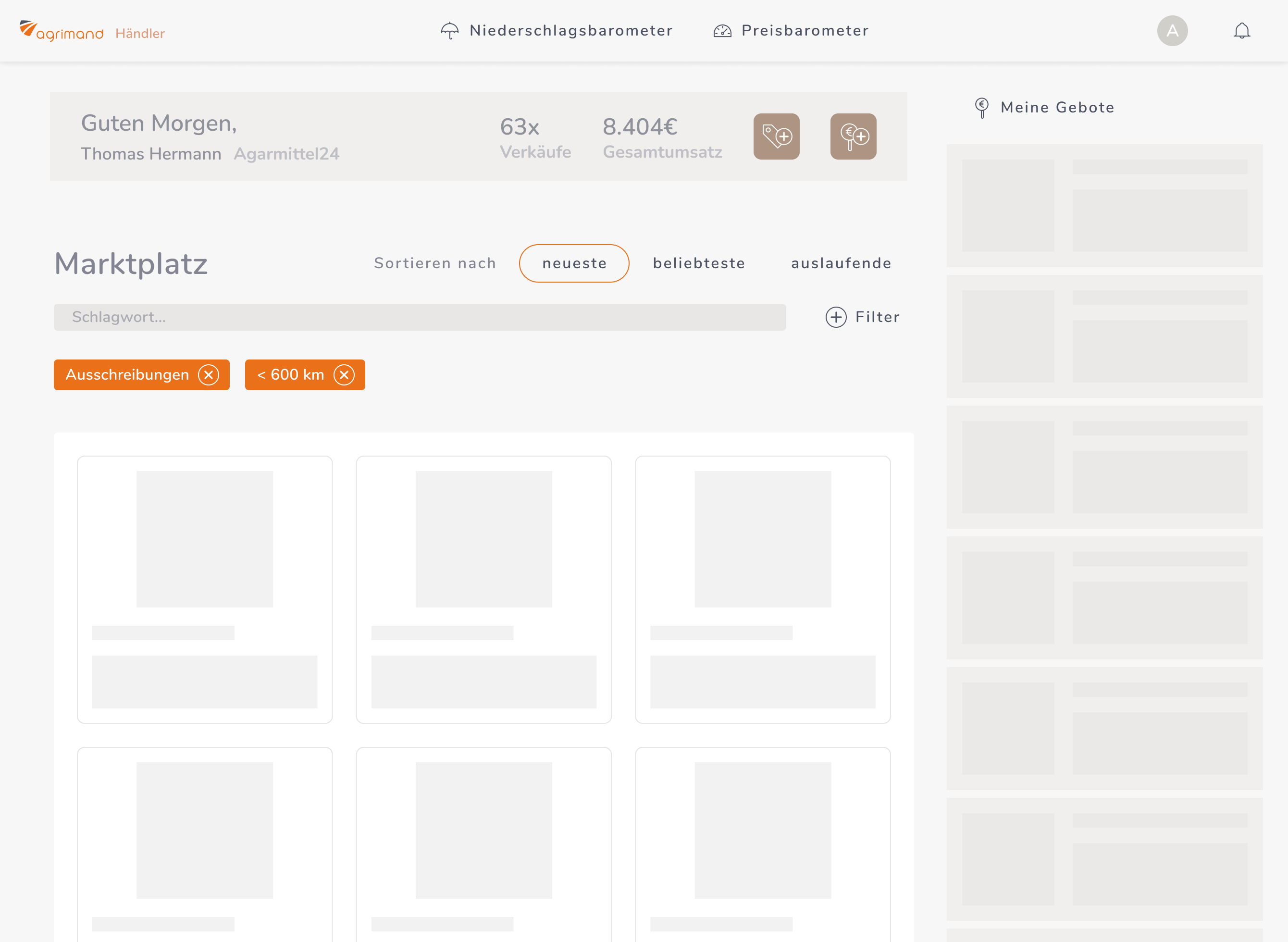
Mit einer nachvollziehbaren Aufteilung der angebotenen Bereiche wird die Usability der Plattform deutlich erhöht. Unter anderem durch das Differenzieren zwischen einem Öffentlichen und einem Log-in Bereich.




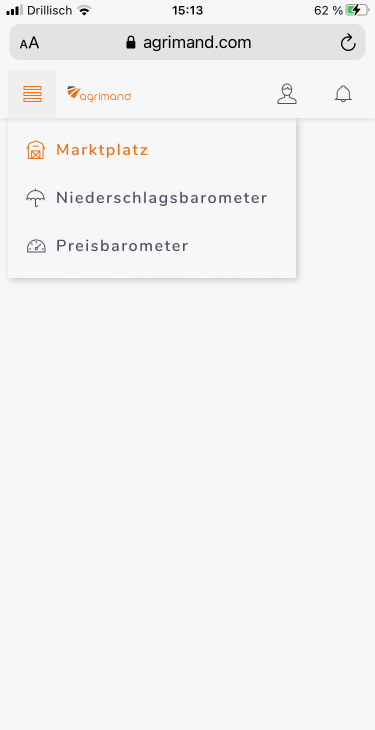
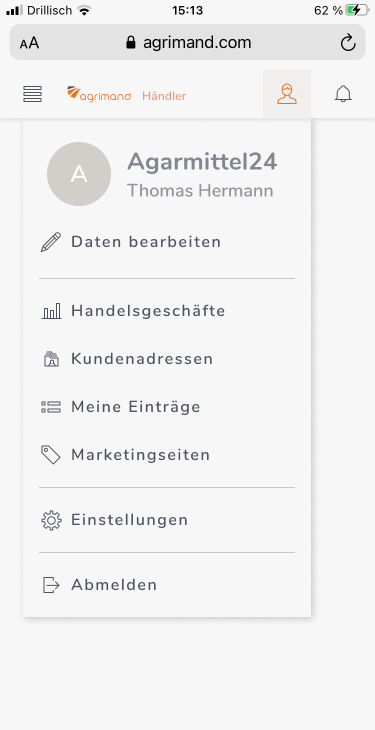
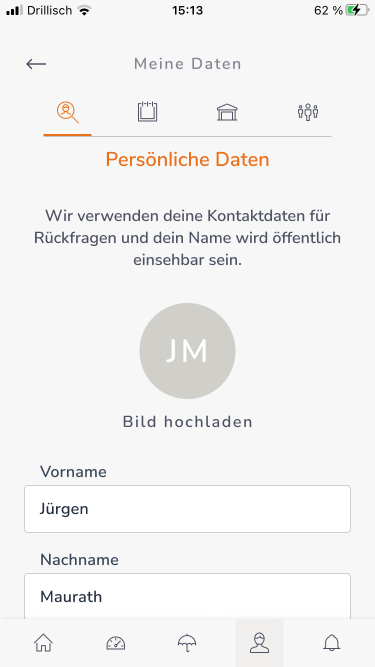
Die responsive und flexible Navigation macht es den Usern leicht, sich zurechtzufinden. Auf einem großen Bildschirm mit dem verfügbaren Platz ist die Navigation sehr schnell erreichbar.


Auch zwischen Webapplikation und Mobile App ist die Navigation flexibel anwendbar. Für die App kann die Navigation intuitiv als Bottom Bar fungieren und in der Webapplikation im Browser als Header Navigation.



Indem die Dateneingabe mit der höchsten Abbruch Rate als letzten Punkt des Registierungsprozesses angeboten wird und der Nutzer diese überspringen, kann die Abbruchrate deutlich reduziert werden. Der Nutzer kann diese Daten dann zu einem späteren Zeitpunkt in seinem Profil vervollständigen.


Um verschiedene Nutzer mit verschiedenen Bedürfnissen und Aufgaben bestmöglich abzuholen und ihre Prozesse zu erleichtern, habe ich individuelle Dashboards empfohlen. Die abstrakte Darstellung erleichtert es, das Projektteam abzuholen und zu kommunizieren und zu inspirieren, ohne sich in Details zu verlieren.

Mit dem Aufbau von Komponenten in Figma, wird von Beginn an das Verwalten der Basis Gestaltung Eigenschaften ermöglicht. Auch Entwickler können so einen besseren Überblick über die Stile und die benötigten Controls erhalten.
→ Optimierung des Registrierungsprozesses aus UX Sicht
→ Überarbeitung der Informations Architektur
→ responsives Navigationskonzept
→ professionelles gebrandetes UI Design Konzept
→ Basis UI Design Komponenten
→ Basis Icon Systems
→ Entwürfe für individuelle Dashboards für Nutzergruppen

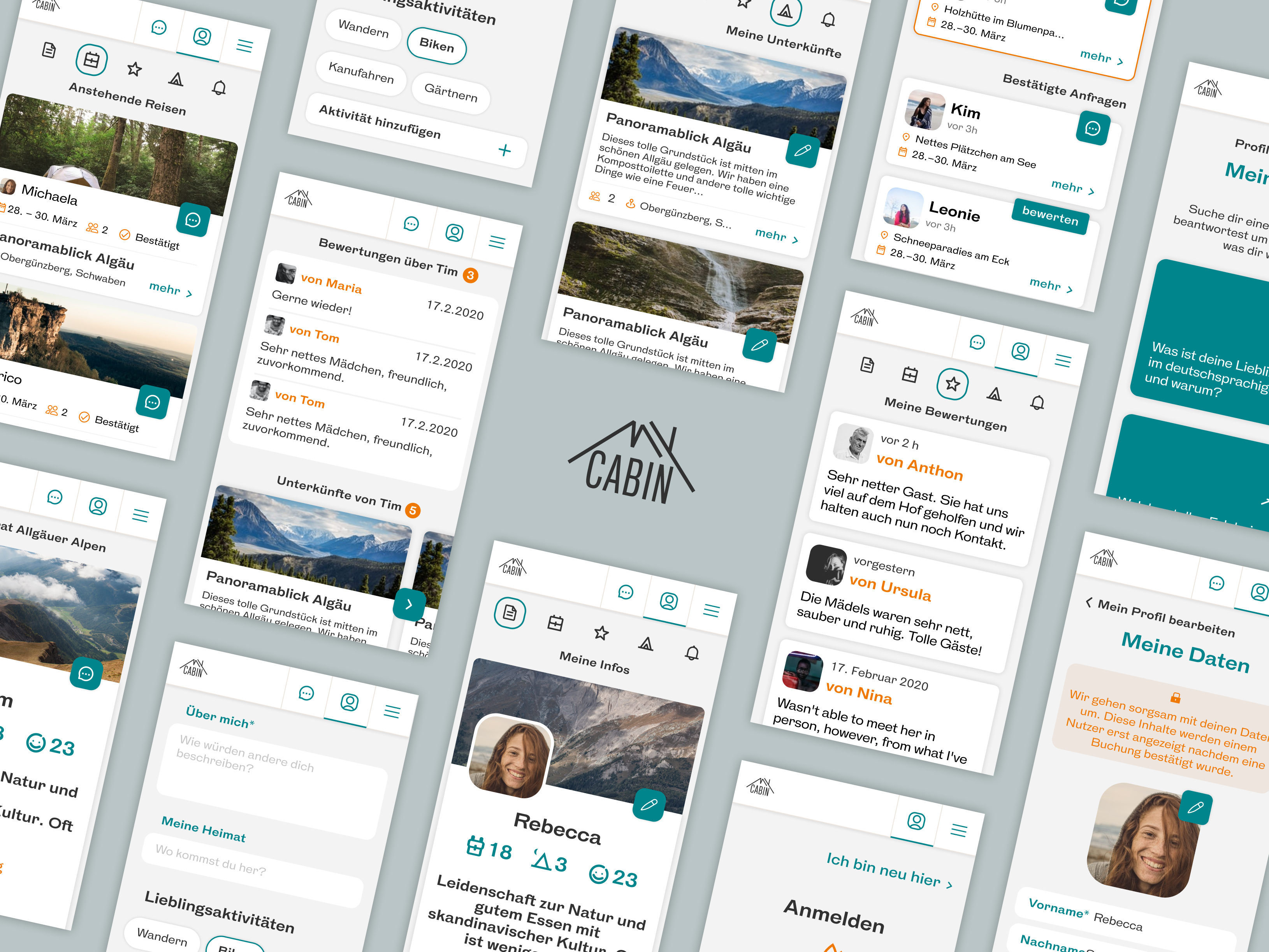
Webapplikation I UX & UI Konzept I Start-Up I Community-Plattform für Zelt- und Campingplätze
Schreib' mir
eine Mail!